How to add a class in li tag using wordpress menu ?

yes, it is very easy that we can add a class in li tag from the admin panel of wordpress.
without using the jQuery. Wordpress allows us to add a class from its menu admin.
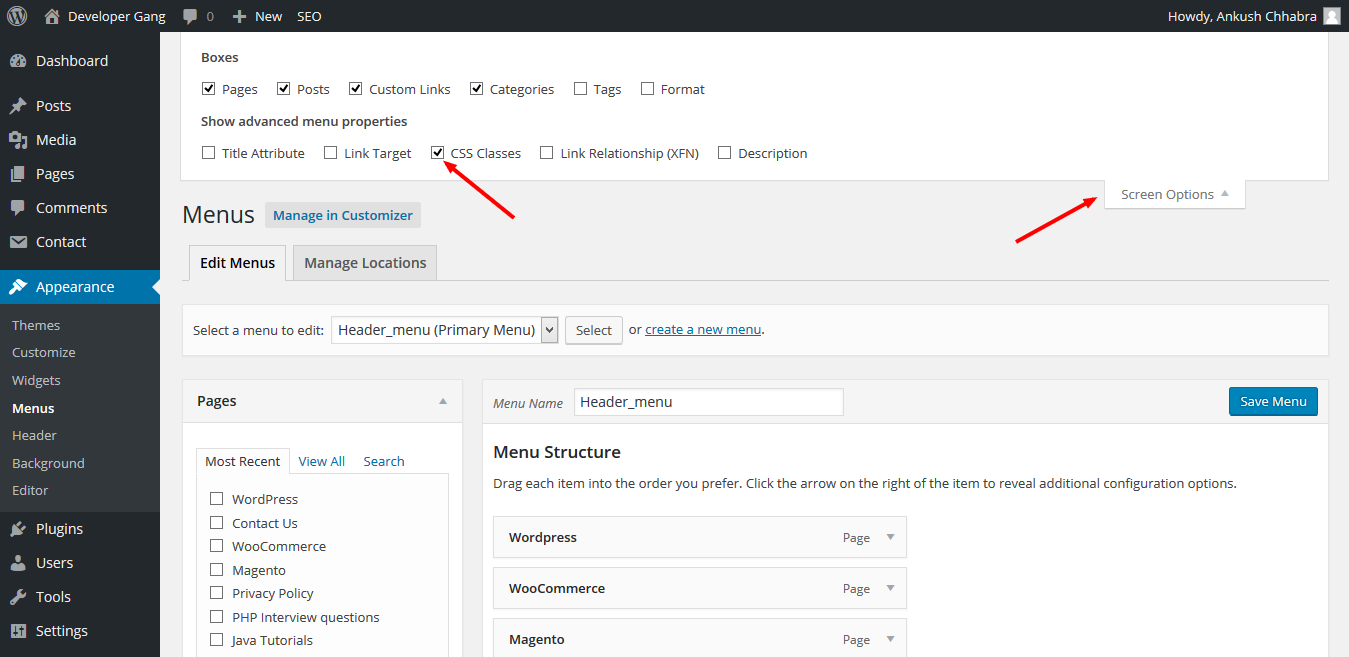
Login to...


